周末特稿|现行法律框架下GUI设计的授权确权条件及对策(上)
作者|杨凤云
(本文系知产力获得授权的稿件,转载须征得作者本人同意,并在显要位置注明文章来源。)
(本文5767字,阅读约需11分钟)
(注:本文上篇已发表在《电子知识产权》2018年第6期,下篇发表在《电子知识产权》2018年第9期,知产力经作者授权转发本文下篇)
摘要:对于图形用户界面外观设计专利案件适用专利法第二十三条第二款时的组合判断,现行法律法规和司法解释均没有做出针对性的细致规定。本文在外观设计专利已有判断体系和原则的基础上,结合GUI的设计特点,从确定保护范围、判断主体的认识水平和能力、组合启示的判断以及整体观察综合判断原则几个方面,分别提出了清晰的观点和有针对性的意见。确定保护范围需要区分不同类型界面,并结合简要说明确定视图中要求保护和不要求保护的内容。界定判断主体的认识水平和认知能力需要考虑设计空间。出于功能性和装饰性考虑的设计特征只要体现在视觉可见的外观上,均应纳入保护范围。组合启示的判
在前文所述图形用户界面(下简称GUI)应视为产品零部件的理论体系基础上,本文着重阐述适用专利法第二十三条第二款时,GUI外观设计专利(下简称GUI专利)的组合判断标准。尽管对于GUI专利而言,将来有可能出现适用专利法第二十三条第一款和第二款进行单独对比的情形[1],但按照当前的授权标准界定的GUI专利的保护范围,无效请求人需要通过设计的组合来请求宣告涉案专利无效的情形为大概率事件,截止目前做出的6件无效宣告请求审查决定均涉及到现有设计的组合[2]。
纵观当前法律法规和司法解释,均没有针对GUI专利案件的组合判断专门制定审判标准。因此,从共性角度,作为外观设计的一种类型,GUI专利案件依然要沿用原有的标准,也就是说判断主体依然是虚拟的“一般消费者”,判断原则依然采用“整体观察综合判断”,判断步骤也与以往大体相同,而从个性角度,当前比较上位和粗梳的审查标准,难以适应GUI专利本身的特殊性,所以本文结合GUI自身的特点阐述一些重要的理论和实务问题,希望有助于将来确立更详实更具指导意义的审判标准。
一、判断步骤
(一)举证和认定
通常请求人需要这样举证。首先,举证证明GUI专利的载体即产品的形状为现有设计,然后,举证证明GUI专利中GUI部分的设计为现有设计。由于现有设计中通常不存在与GUI部分完全相同的设计,因此请求人举证的某个现有设计在与涉案专利的GUI部分对比时,会存在区别,这时请求人就会通过该某个现有设计与其它(一个或多个)现有设计进行组合,来说明涉案专利GUI部分的设计是在现有设计组合的基础上经过细微变化可以得到的。
案件审判人员通过证据认定规则,如证据的真实性、关联性、合法性等对请求人的举证进行认定。随后,案件审判进入下一步骤,即涉案专利保护范围的确定。
(二)GUI专利保护范围的确定
根据专利法第五十九条的规定,外观设计专利的保护范围以图片或照片中的该产品的外观设计为准,但在具体案件中审判人员需要用文字描述涉案专利和对比设计,从而确定涉案专利与对比设计的相同点和不同点。对于GUI专利案件而言,保护范围的确定比以往更加重要,成为非常重要的一个判断步骤,其次,图片的描述或解释更加必要,是理解和确定保护范围的必要手段,最后,简要说明不再仅仅起到解释的作用,其中的部分文字实际上影响保护范围的确定。原因主要在于如下几点:
第一,GUI设计目的在于人机交互,而在图片上难以表达出人机交互方式、反馈的信息等内容,比如设计1“用于示出图片编辑程序。用户可向左移动条上的滑块,以使图片的背景更清晰”[3],这些难以表达的信息对于确定GUI是否为保护客体、理解界面都有必要的,需要通过简要说明的文字去表达;第二,对于新产品或者新的软件界面,人们很难通过已有使用经验去理解界面的功能、用途和人机交互方式,比如通常不为多数消费者熟知的某些特定领域的电子产品,比如为特定用途或特定人群开发的人机界面,即使产品是大家熟知的产品,仅仅通过图片也难以理解其人机交互方式和用途;第三,GUI外观专利图片通常混杂意图保护和不应保护的内容,虽然有些不被纳入保护范围的内容可以通过灰色表达被删除的内容,但有时难以通过删除的灰色块表达,比如地图的导航界面,这时必须通过简要说明进行说明,界定清楚哪些是不应纳入保护范围的内容。以上种种需要判案人员用文字固定下来,从而确定清楚的保护范围。
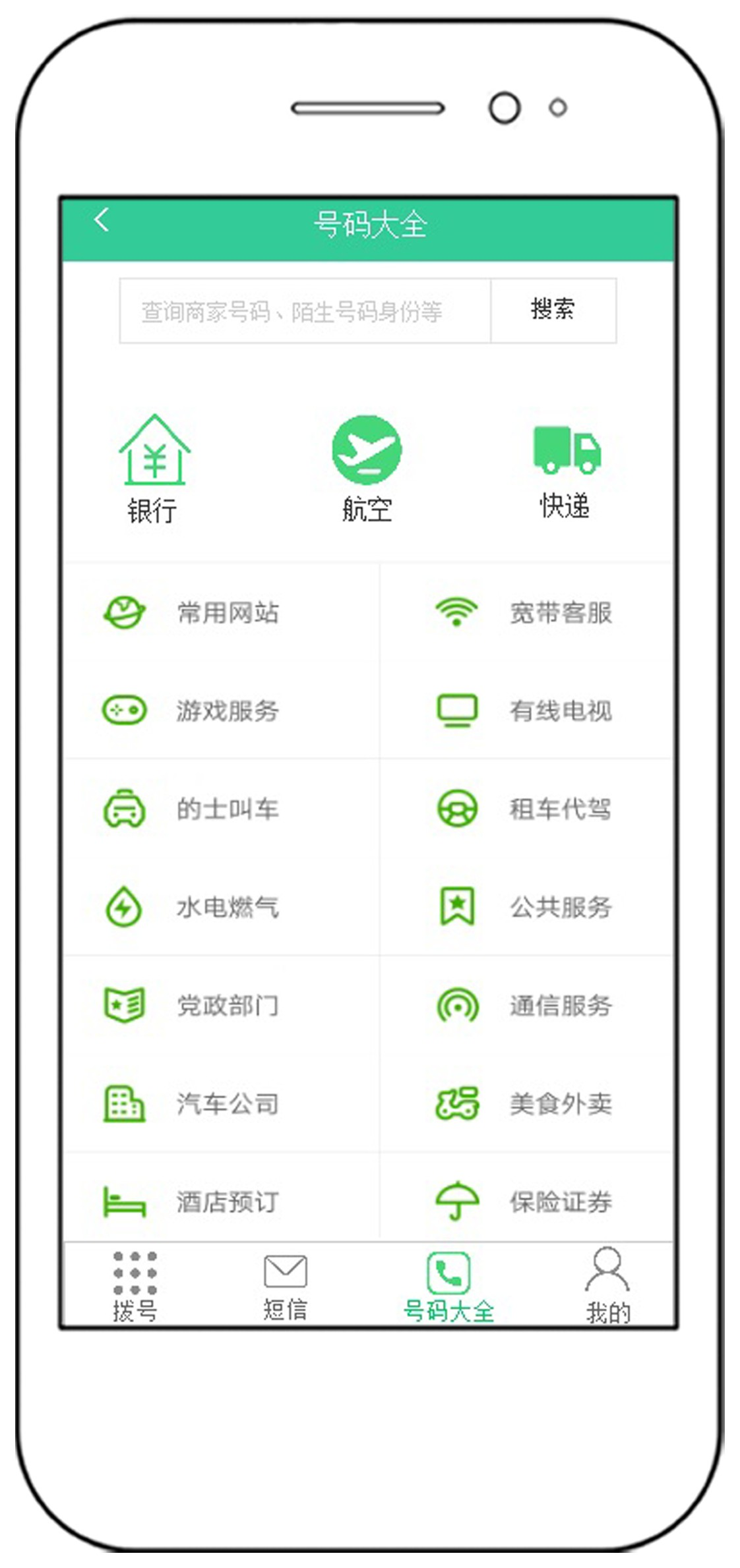
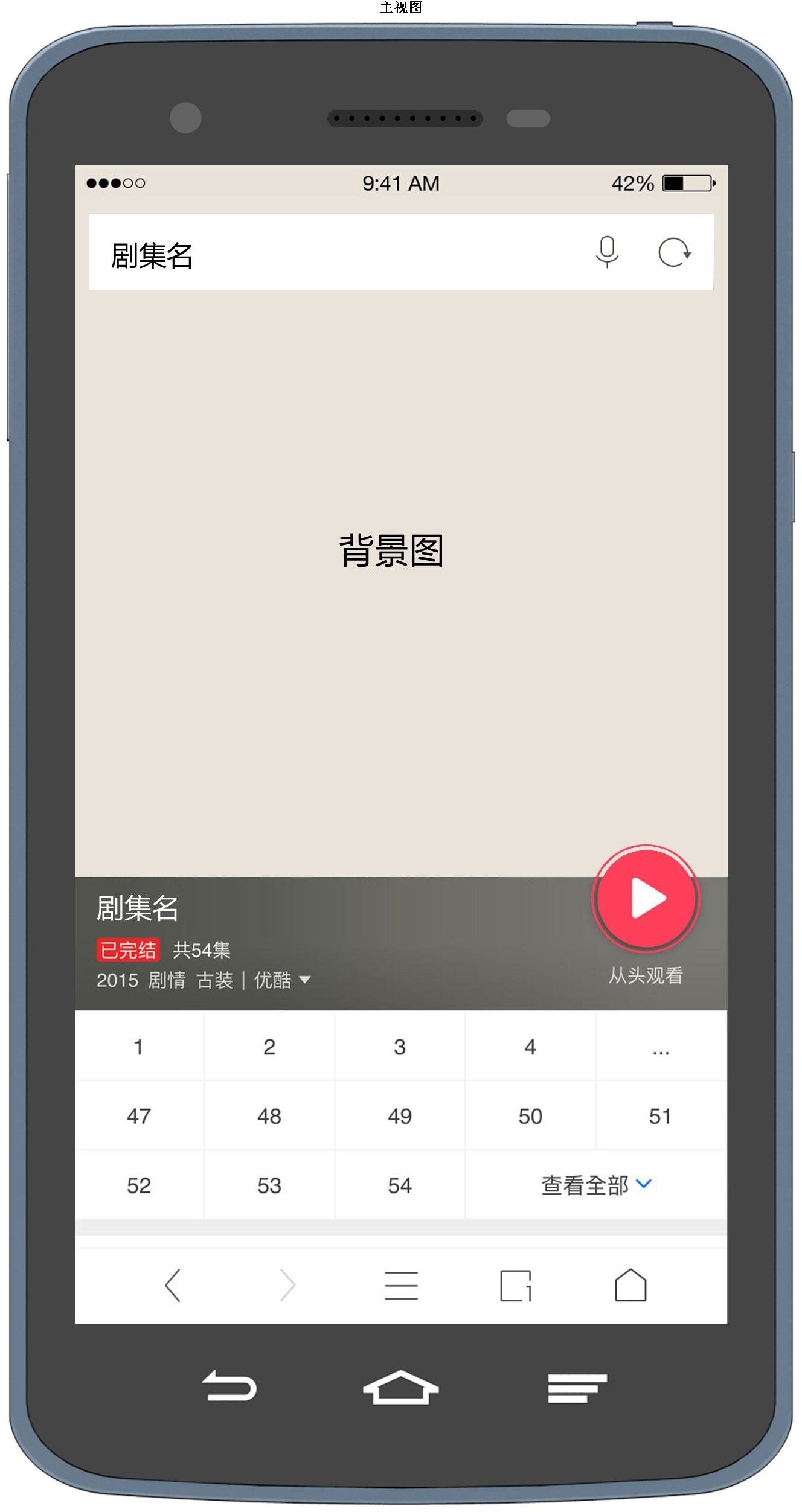
当前GUI专利有三种类型:(1)静态界面,只有一个界面,如图1所示;(2)动态界面,由首帧、尾帧和至少一个中间关键帧组成,如第31958号决定的涉案专利;(3)变化状态界面,由对应至少两个变化状态的至少两个界面组成,每个变化状态图是一个静态界面,如图2所示,根据其简要说明“主视图为手机程序的显示界面,使用者可点击主视图的显示界面中的图标切换至相应的操作界面;点击主视图中的“航空”图标进入界面变化状态图1;点击界面变化状态图1中的“搜索”图标进入界面变化状态图2;点击界面变化状态图 2中的快递信息图标进入界面变化状态图3。”变化状态界面类似于实体产品外观设计中的变化状态产品,比如沙发床。对于GUI设计而言,变化状态界面的各个变化状态之间存在功能上的逻辑关系或者操作上的平行或先后顺序,但不像动态界面那样存在必然的变化趋势或变化过程。

图1 用户可穿戴设备的图形用户界面(专利号201730603434.5)

图2 带图形用户界面的手机(快递号码大全)(201730672051.3号专利的主视图)


图3 用于手机的图形用户界面,201630174364.1号专利的主视图和界面变化状态图
确定图形用户界面的保护范围存在两个原则:第一,图片或照片中显示的所有内容减去简要说明没有要求保护的或明确排除的内容。(1)沿用已有规则,对于颜色在简要说明里明确写明“要求保护颜色”,没有写明视为不要求保护颜色;(2)不要求保护的内容在简要说明里明确排除,如删除的文字或图片内容,以及可以替换的内容,比如“设计1至设计5的界面中所编辑的图片为内容画面,也就是说,可用其他图片替换界面中的图片”。 第二,保护范围的确定适用等同原则,如图3所示界面的变化状态图上方显示搜索词“桂林”,下方景点显示“漓江”、“西街”等,但其保护范围不应仅仅限于界面中用文字限定的“桂林”“漓江”和“西街”等与桂林有关的信息,而应扩展到所有可以搜索的旅游地点以及相应的搜索结果。
具体到某一类型界面,(1)对于静态界面,其保护范围是“产品外观+(通常为主视图显示)界面显示内容—简要说明明确排除的内容”=“产品外观+界面保护内容”;(2)对于动态界面,其创新在于从首界面到尾界面的整个动态变化过程,作为一个整体设计方案不可分割。因此动态界面的保护范围是,“产品外观+主界面保护内容+首界面到尾界面的动态变化过程”;[4](3)对于变化状态界面,各个变化状态不是单独保护而是作为一个整体保护,好比沙发床的沙发功能的状态与床功能的状态是构成沙发床的必要组成部分,体现两个功能的两个状态构成一个设计。因此变化状态界面的保护范围是,“产品外观+每个变化状态图的保护内容+每个变化状态图之间的逻辑关系”。[5]
二、判断主体的知识水平和认知能力
(一)一般消费者----虚拟的人
无论是专利确权还是专利侵权程序,外观设计专利案件的判断主体均为“一般消费者”。无论是专利审查指南(2010)版还是最高人民法院的司法解释【2016】1号均未在字面上写明一般消费者为虚拟的人,但近些年的案件审查实务中一直视“一般消费者”为虚拟的人。作为虚拟的人,日本或美国在对应我国专利法第二十三条第二款的创造性审查判断中将判断主体界定为“本领域设计人员”,业界也有呼声希望第二十三条第一款和第二款区分不同的判断主体,一款的判断主体为普通消费者,二款的判断主体为本领域设计人员。笔者认为,是否分条款区分不同判断主体不是解决实践中案件争议的关键,关键在于判断主体具有正确、适当的认知水平,保证法律适用符合设计目的和实际创新过程,否则难以促进和鼓励设计的创新。[6]同样地,对于GUI案件亦是如此。
(二)GUI案件中一般消费者的知识水平和认知能力
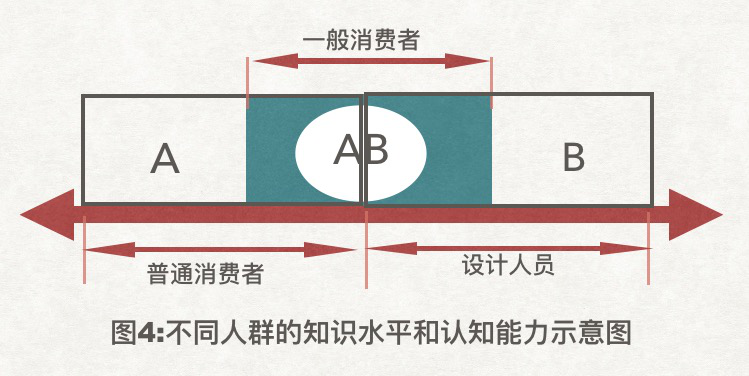
一般消费者的知识水平和认知能力兼具普通消费者(A)和设计人员(B)的知识水平和认知能力。如图4所示。专利审查指南规定,一般消费者应该“对涉案专利申请日之前相同种类或者相近种类产品的外观设计及其常用设计手法具有常识性的了解,常用设计手法包括设计的转用、拼合、替换等类型”。实际上指南规定的这种知识水平和认知能力对于具体判案人员而言还是比较难以达到的。尤其对于图形用户界面而言,设计人员的培养和成长还处在新生时期,设计人员尚不一定能知晓所有常用设计手法,更不可能知晓所有的GUI设计,故判案人员达到一般消费者的水平更是困难。所以在具体案件审查中,当事人需要尽可能对设计做出充分说明、举证现有设计状况,判案人员再通过当事人之间的争辩,方有可能达到一般消费者应有的水平和能力,进而得出更有信服力的结论。

对于GUI外观案件的组合判断而言,一般消费者需要依据其知识水平和认知能力对下述方面进行判断:(1)相同种类;(2)相近种类;(3)等同的保护范围;(4)界面设计在功能方面的设计目的和具体实现;(5)界面设计在装饰方面的设计目的和具体实现;(6)最接近的对比设计的选取;(7)组合启示的存在;(8)组合方式;(9)常见设计;(10)惯常设计;(11)设计要点;(12)综合前述所有方面,对于相同特征和区别特征在整体视觉效果中的权重进行判断。
由于“常识性”了解现有的外观设计以及“常用的”现有设计手法中“常用的”和“常识性”本身语焉不详,而且在个案中应用到的现有设计不同,应用到的设计手法也有差异,因此一般消费者的知识水平和认知能力在个案中本身存在主观性。若使其尽可能地客观化,就需要在个案中借助于设计空间以及双方当事人的质证和辩论,判案人员通过将其知识和能力落实到前述12个方面的具体判断过程中,从而达成自成体系的逻辑说理。
(三)设计空间
设计空间是从设计人员角度还原设计创新过程中受到的限制或创新过程中考虑的各种因素的统称。最高人民法院通过司法解释【2016】1号第十四条已经确立了设计空间在判案中的作用,“人民法院在认定一般消费者对于外观设计所具有的知识水平和认知能力时,一般应当考虑被诉侵权行为发生时授权外观设计所属相同或者相近种类产品的设计空间”。对于专利确权案件,判案人员同样也需要考虑设计空间。而在图形用户界面外观专利案件审查中,判案人员更需要注意从设计空间的各个方面出发去考虑问题,方能贴近GUI设计的本质特点,使结论不失偏颇。对于案件的当事人而言,这是一条有利于己方举证和辩论的途径。
GUI一种结合计算机科学、美学、心理学、行为学,及各商业领域需求分析的人机系统工程,强调人—机—环境三者作为一个系统进行的设计活动[7]。 对于GUI设计空间应考虑因素有如下几个方面。
1、技术
技术是影响图形用户界面设计的一个非常重要的限制因素,是做出某一界面设计的平台。图形用户界面的发展历程就是最好的例证。举例来说,最初出现在图形用户界面中的图标,大多数是单色的几何型符号,并且尺寸都比较小,随着显示器分辨率的增大,出现了1024*768像素、1280*1024像素,越来越多的图标采用写实的设计风格,不再局限于简单的几何型。[8]
2、功能
GUI必须是实现某项功能的,不能体现功能的GUI是伪GUI,实际上成为一幅画。功能对于GUI设计的重要性一方面体现在设计目的,这也是“与人机交互无关或者与实现产品功能无关”的图案不能作为保护客体的原因,另一方面体现在具体的设计特征要体现功能。功能是分层次的。既包括某一界面在其应用的产品中的定位,也包括某一界面在所属软件界面中的定位,以图3所示界面为例,其首级功能是实现使用手机时的搜索,其次级功能是为用户展示搜索结果。
图形用户界面的终极目的在于通过人机交互,实现信息的反馈,功能性特征是界面设计实现信息反馈的必要组成部分,其应当可识别、便于操作。比如,窗口中的按钮、滚动条以及音、视频播放器中的进度条等,具备引导用户操作的功能,通过形状给用户明确的操作指引。[9]
3、装饰或审美
专利法第二条第四款强调“富有美感”,因此给消费者美的感受是设计的目的之一。装饰的运用是使产品产生美感的重要手段。图形用户界面的美包括几个方面,构成美、色彩美、人性美等。在实现美的过程中有一些原则性的装饰性手法,比如构成美可以理解为构建图形用户界面的过程中,通过精密计算、设计,分割图形用户界面,安置图形界面自身及其整体中所有图形界面成份,获得高度的视觉动态平衡和无限的设计可能性,创造出视觉上高度清晰的设计。一些特定的构图,比如井字构图、圆形构图、S形构图等,会带给用户视觉的美感。[10]装饰性特征是信息反馈过程中用户能获得良好的视觉感受和舒适的心理体验的重要组成部分。
4、文化——用户的认知心理和行为方式等
同任何设计不是纯粹的艺术化创作一样,GUI设计也为了满足用户的需要。用户存在地域性,适用界面的产品存在不同的应用环境。因此GUI设计必然受到文化因素的影响,具体包括用户的认知和行为习惯、生理结构、心理情况等。所以,除了创新,界面设计非常重要的原则是遵循用户的习惯。只有认真研究用户并将用户经验总结提炼,才有可能做出可用并实用的设计。[11]
(本文仅代表笔者本人观点,与任何单位的观点无关。)
(未完见下篇)
注释:
[1]专利法第二十三条第二款的适用,包括涉案专利与某一现有设计单独对比的情形。
[2]按照专利复审委员会做出无效决定的时间顺序,分别是第31958、33431、35179、35196、35197、35315号决定。
[3]见201730389645.3号专利授权文本简要说明,专利权人三星电子株式会社,产品名称“移动电话的动态图形用户界面”。
[4]杨凤云,“第一份GUI无效决定出炉”,载专利复审委员会微信公众号“赋青春”2017年4月21日。
[5]如第33431号无效决定,涉案专利的主视图为搜索剧集关键词后呈现的搜索结果显示界面,界面变化状态图显示的是搜索旅游关键词后的搜索结果变化状态界面,决定中对涉案保护范围的认定为:“包括:(A)主视图界面所示搜索结果显示界面、(B)界面变化状态图所示搜索结果显示界面、(A)和(B)之间通过搜索操作进行关联和切换。
[6]杨凤云,“外观设计专利的判断主体分析”,载《装饰》2015年第9期。
[7]Jeff Johnson 著,GUI设计禁忌2.0【M】 盛海艳等译,北京:机械工业出版社,2009
[8]王建民,“图形用户界面设计的原则与发展趋势探讨”,载广西艺术学院学报《艺术探索)》2007年4月第21卷第2期
[9]朱小杰,“图形用户界面设计中隐喻的作用研究”,载《装饰》2014年第3期。
[10]韩春明、古佳楠,“图形用户界面的美学研究”,载《艺术与设计》2010年第4期
[11]同注9。